Thiết kế
9 Cách lựa chọn font chữ trong thiết kế in ấn
Khi lựa chọn font chữ trong thiết kế, hãy xem xét các yếu tố sau đây để đảm bảo chọn font phù hợp, lựa chọn font chữ trong thiết kế là một quá trình cân nhắc và thử nghiệm. Hãy đảm bảo chọn font chữ phù hợp với mục tiêu, khách hàng, và phong cách của dự án để tạo ra một thiết kế hấp dẫn và chuyên nghiệp. Dưới đây là 9 cách lựa chọn font chữ hay được dùng nhất bạn có thể tham khảo.

A. 9 Cách lựa chọn font chữ trong thiết kế in ấn
Khi chọn kiểu chữ phù hợp, chúng ta cần kết hợp sở thích cá nhân, hiểu ngữ cảnh và cân nhắc các nguyên tắc thiết kế. Dưới đây là một số điểm cần lưu ý để giúp bạn chọn kiểu chữ một cách thông minh:
- Dễ đọc: Hãy đảm bảo kiểu chữ được chọn có chữ rõ ràng, dễ nhìn, đặc biệt khi đọc các đoạn văn dài. Cân nhắc hình dạng chữ cái, khoảng cách và độ tương phản.
- Mục đích và ngữ cảnh: Hiểu rõ mục đích của văn bản và nơi mà nó sẽ được sử dụng. Liệu đó là một văn bản chính thức, trang web, logo hay poster? Các ngữ cảnh khác nhau yêu cầu các kiểu chữ khác nhau để truyền đạt đúng tông và thông điệp phù hợp.
- Thương hiệu và nhận diện: Nếu văn bản đại diện cho một thương hiệu hoặc tổ chức, xem xét xem có quy định về thương hiệu hay hình ảnh đã tồn tại cần được duy trì hoặc phản ánh trong việc chọn kiểu chữ hay không. Sự nhất quán trong xây dựng thương hiệu là rất quan trọng.
- Đối tượng đọc giả: Xem xét đặc điểm dân số và đặc thù của đối tượng mà văn bản sẽ giao tiếp. Tuổi tác, văn hóa và sở thích của đối tượng đọc giả có thể ảnh hưởng đến việc chọn kiểu chữ. Ví dụ, một cuốn sách thiếu nhi có thể cần một kiểu chữ vui nhộn và độc đáo, trong khi một báo cáo tài chính cần một kiểu chữ chuyên nghiệp và trang trọng hơn.
- Đặc điểm của kiểu chữ: Mỗi kiểu chữ có cái riêng về cá nhân và đặc điểm. Xem xét các yếu tố như có chân hay không chân (serif hoặc sans-serif), độ đậm nhạt (mỏng, thông thường, đậm), phong cách (thu hẹp, mở rộng) và những đặc điểm độc đáo nào phù hợp với thông điệp hoặc phong cách hình ảnh mong muốn.
- Đối lập và thứ bậc: Xem xét cách kiểu chữ tương tác với các yếu tố khác trên trang. Tạo ra sự tương phản hợp lý giữa kiểu chữ và nền, cũng như sự tương phản phù hợp giữa các cấp độ khác nhau của văn bản (tiêu đề, phụ đề, văn bản chính) để tăng tính dễ đọc và tổ chức hình ảnh.
- Khả năng co dãn và độ dễ đọc: Đảm bảo kiểu chữ chọn có thể dễ dàng thay đổi kích thước và phù hợp với nhiều phương tiện. Nó nên vẫn dễ đọc khi thu nhỏ cho màn hình nhỏ hơn hoặc in ở kích cỡ khác nhau.
- Phối ghép kiểu chữ: Nếu bạn sử dụng nhiều kiểu chữ cùng nhau, xem xét cách chúng phối hợp với nhau. Chọn các kiểu chữ có tính chất tương phản, ví dụ như kết hợp kiểu chữ có chân với kiểu chữ không chân, để tạo ra sự thú vị và sự phân cấp hình ảnh.
- Tạo cảm xúc: Mỗi kiểu chữ gợi lên những cảm xúc và tạo ra không gian khác nhau. Xem xét tông màu và không gian tổng thể mà bạn muốn truyền tải, và chọn một kiểu chữ phù hợp với ý định đó.
Bằng cách xem xét những điều này, bạn có thể chọn kiểu chữ thông minh và hiệu quả hơn cho các dự án thiết kế của mình. Đồng thời, hãy thử nghiệm, lặp lại và tin tưởng vào cảm quan hình ảnh của bạn trong quá trình sáng tạo.
B. 9 loại font chữ hay dùng nhất trong thiết kế:
1.Font Helvetica:
Nổi tiếng với thiết kế gọn gàng và hiện đại, Font Helvetica được sử dụng rộng rãi trong các lĩnh vực thiết kế in ấn, web và nhận diện thương hiệu.

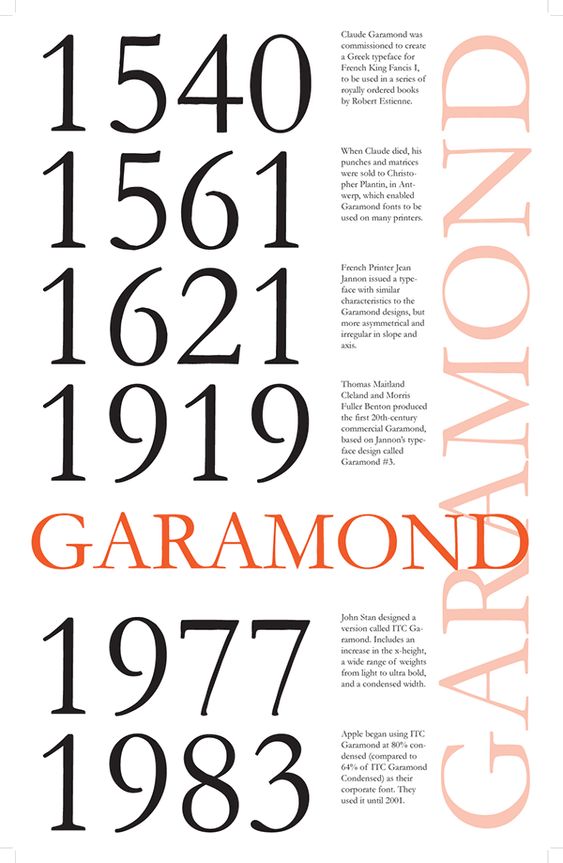
2.Font Garamond:
Một font chữ serif cổ điển với vẻ đẹp bất hủ, Font Garamond thường được sử dụng trong thiết kế báo chí, sắp đặt sách và thiệp mời trang trọng.

3.Font Futura:
Với thiết kế hình học và tối giản, Font Futura là một font chữ linh hoạt có thể được sử dụng cho cả tiêu đề và văn bản chính trong các dự án thiết kế khác nhau.

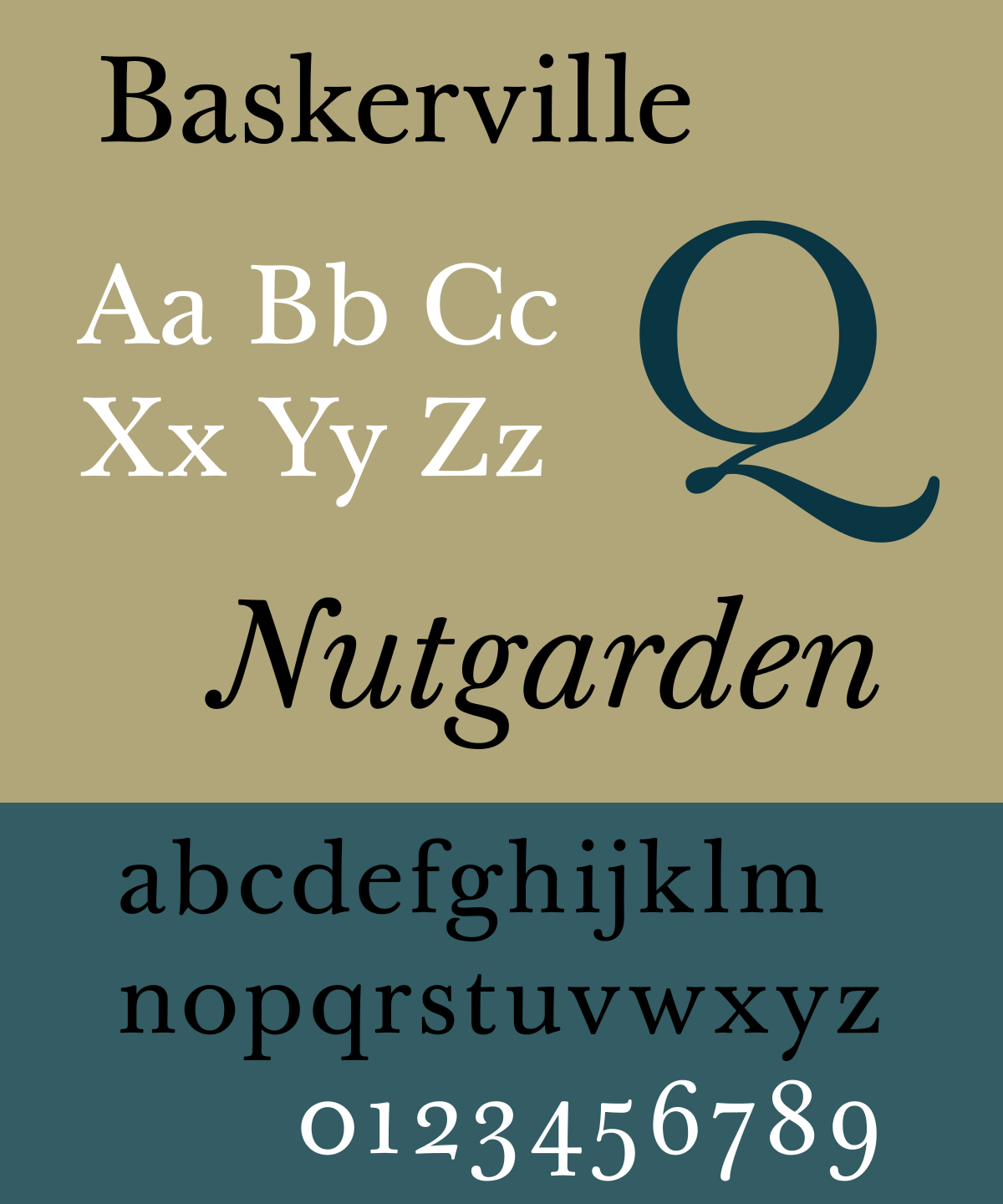
4.Font Baskerville:
Một font chữ serif cổ điển khác, Font Baskerville toát lên vẻ thanh lịch và thường được ưa chuộng cho các thiết kế tinh tế, như nhận diện thương hiệu cao cấp hoặc xuất bản phẩm sang trọng.

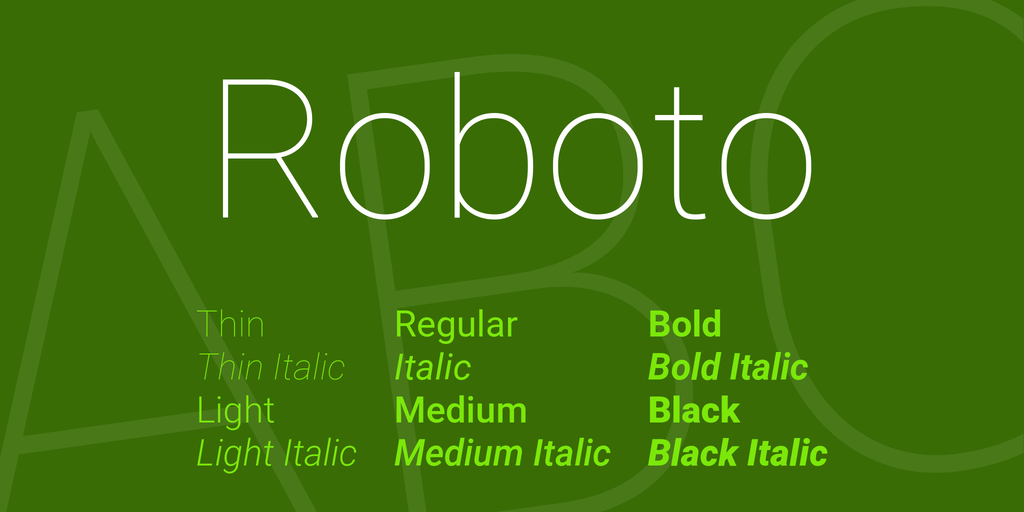
5.Font Roboto:
Được thiết kế đặc biệt cho giao diện số, Font Roboto là một font chữ sans-serif sạch và dễ đọc, hoạt động tốt trong cả thiết kế in ấn và web, đặc biệt là cho các giao diện người dùng và ứng dụng di động.

6.Font Avenir:
Nổi tiếng với thiết kế gọn gàng và hiện đại, Font Avenir là một font chữ linh hoạt có thể được sử dụng trong nhiều dự án thiết kế khác nhau, bao gồm logo, tiêu đề và văn bản chính.

7.Font Montserrat:
Lấy cảm hứng từ biển báo khu phố Font Montserrat ở Buenos Aires, font chữ sans-serif này đã trở nên phổ biến với thiết kế gọn gàng và thân thiện, phù hợp cho nhiều mục đích thiết kế khác nhau.

8.Font Didot:
Một font chữ serif với sự tương phản cao, đẹp mắt và tinh tế, Font Didot thường được chọn cho các dự án thiết kế thời trang và cao cấp.

9.Font Lato:
Một font chữ sans-serif linh hoạt và dễ đọc, Font Lato mang lại vẻ hiện đại và thân thiện, phù hợp cho nhiều ứng dụng thiết kế, bao gồm thiết kế web và vật liệu in ấn.Playfair Display: Font chữ serif thanh lịch này có độ tương phản cao và hình dáng chữ đặc biệt, là lựa chọn tuyệt vời cho tiêu đề, logo và các thiết kế mang phong cách cổ điển.

Hãy nhớ rằng việc lựa chọn font chữ phải phù hợp với mục tiêu thiết kế, đối tượng khách hàng và danh tiếng thương hiệu của dự án. Luôn thử nghiệm và kiểm tra các font chữ khác nhau để tìm ra những cái phù hợp nhất với tầm nhìn thiết kế của bạn.